When you download the theme package from ThemeForest you will see a directory named “Child Theme”. Inside of this directory is “Marketify-Child-Theme.zip”. Simply upload the .zip file like a standard WordPress theme.
Once the theme has been uploaded, simply activate it. The child theme will include a blank style.css and functions.php
To edit these included files you can visit “Appearance > Editor” in your WordPress dashboard. You may also edit the files by accessing your web server via FTP.
New in Marketify 2.8.0
If you have upgraded to Marketify 2.8.0 you can now create a child theme directly from the parent theme in the setup guide.
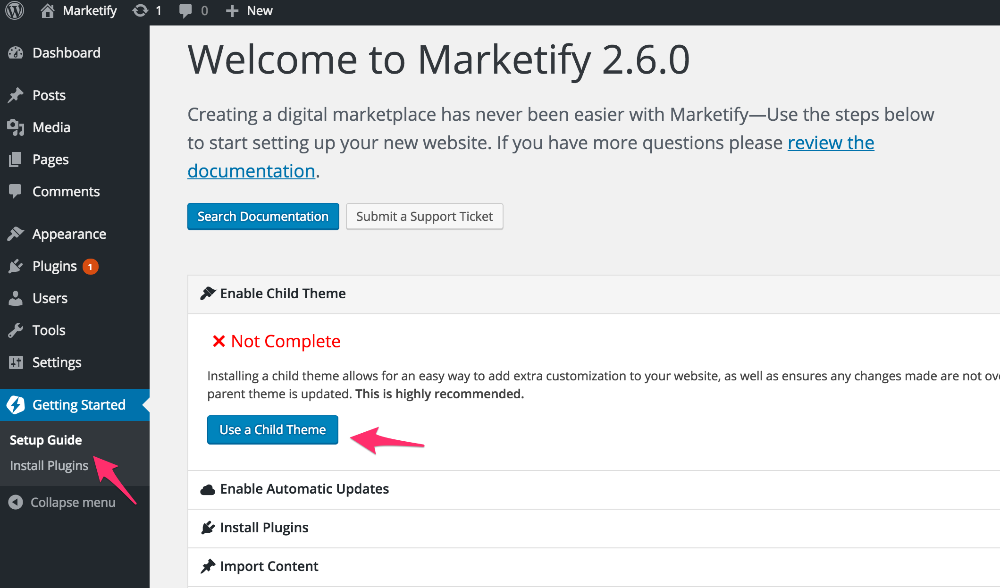
To create a child theme go to Getting Started ▸ Setup Guide and you’ll see the first step is to enable a child theme.

With one click, the Setup Guide will create your child theme and also activate it.
Important: If you’ve already setup your website without the use of a child theme, you enabling a child theme will require you to reconfigure your website.
Further Reading:
